相比于UILabel和UIButton控件,UITextField要复杂得多。UITextField是iOS系统中进行文本输入操作的UI控件,用户通过键盘将输入操作传递给UITextField,UITextField控件采用一些代理方法再将用户的一些操作行为回调给开发者,最后由开发者进行逻辑处理。
一、创建一个输入框
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
//定义一个textField
let textField = UITextField(frame: CGRect(x: 20, y: 100, width: 280, height: 30))
//设置界面风格
textField.borderStyle = .roundedRect
//设置提示文字
textField.placeholder = "请输入文字"
self.view.addSubview(textField)
}
}运行结果如下:

上面的代码创建了一个输入框,UITextField的placeholder属性用于设置提示文字,这些文字在输入框中有输入时会自动隐藏,在输入框输入内容为空时才会显示。其作用主要是提示用户此输入框的作用,比如登录界面的用户名输入框通常会提示:“请输入用户名”。
UITextField的borderStyle属性用于设置输入框的界面风格,UITextBorderStyle枚举值的意义如下:
public enum UITextBorderStyle : Int {
case none //无风格
case line //线性风格
case bezel //bezel风格
case roundedRect //边框风格
}
二、UITextField常用属性介绍
与UILabel类似,UITextField也有相关属性用于输入框中文字属性的设置,代码示例如下:
//字体颜色
textField.textColor = UIColor.red
//字体样式、字号
textField.font = UIFont.systemFont(ofSize: 14)
//文字对齐方式
textField.textAlignment = .center
我们除了对输入框中文字属性进行设置外,UITextField还支持自定义左视图和右视图。左右视图的应用非常广泛,例如很多密码输入框左边都会有个小钥匙的图片,来提示用户输入框作用。设置左视图的代码示例如下:
let imageView = UIImageView(image: UIImage(named: "image"))
textField.leftView = imageView
textField.leftViewMode = .always
运行结果如图所示:

UITextField的leftView属性需要传入一个UIView或其子类的对象,上面的例子采用了UIImageView(图片显示控件),leftViewMode属性设置了显示左视图的显示模式,枚举意义如下:
public enum UITextFieldViewMode : Int {
case never //从不显示
case whileEditing //编辑时显示
case unlessEditing //非编辑时显示
case always //总是显示
}
三、UITextField的代理方法
说完了一些基本的使用方法,下面我们来谈谈UITextField的代理方法。UITextField的一些回调是通过代理方法实现的。例如,很多网站的会员账号采用手机号注册,这对于用户名输入框来说,只能允许用户输入不超过11位数字,若用户输入非数字字符或输入超限,应用会进行处理,使得用户输入无效并让用户重新输入。其实这个过程就是一个代理回调处理逻辑的过程,首先用户输入一个字符,字符被传进UITextField中,UITextField本身无法判断用户输入字符的有效性,它将字符通过代理方法再传递给开发者,由开发者进行逻辑处理。UITextFieldDelegate中支持以下代理方法:
//输入框将要进入编辑模式时系统自动回调的方法
public func textFieldShouldBeginEditing(_ textField: UITextField) -> Bool {
}
//输入框已经进入编辑模式时系统自动回调的方法
public func textFieldDidBeginEditing(_ textField: UITextField) {
}
//输入框将要结束编辑模式时系统自动回调的方法
public func textFieldShouldEndEditing(_ textField: UITextField) -> Bool {
}
//输入框已经结束编辑模式时系统自动回调的方法
public func textFieldDidEndEditing(_ textField: UITextField) {
}
//输入框中内容将要改变时系统自动回调的方法
public func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool {
}
//输入框中内容将要清除时系统自动回调的方法
public func textFieldShouldClear(_ textField: UITextField) -> Bool {
}
//用户按下return键后系统自动回调的方法
public func textFieldShouldReturn(_ textField: UITextField) -> Bool {
}textFieldShouldBeginEditing方法是当用户在屏幕上单击输入框,键盘将要弹出来时会调用。这个函数有一个Bool类型的返回值,若开发者在实现这个函数时返回false,键盘就不会弹出来,UITextField控件也不能进入编辑状态。textFieldShouldEndEditing与textFieldShouldBeginEditing类似,只是它对应结束编辑的状态。textFieldDidBeginEditing和textFieldDidEndEditing分别是在UITextField已经开始和已经结束编辑状态时触发的方法。shouldChangeCharactersIn range: NSRange, replacementString方法在输入框中内容将要改变时会调用,这时会传进两个参数给开发者使用,range是将要改变的字符范围,string是将要替换成的字符串。同时这个函数还需要返回一个Bool类型的返回值,若返回false,这次字符改变的行为就不成功。因此,判断用户的输入是否合法的操作一般会放在这个代理方法中进行。textFieldShouldClear方法在单击清除按钮后会被调用,这里的返回值如果返回false,这次清除操作就会无效。textFieldShouldReturn方法在用户按键盘上的return键后进行调用。
四、实战:实现一个监听用户输入信息的输入框
下面我们运用代理方法实现一个监听用户输入11位手机号信息的输入框,来增强对代理方法的认识。
运用代理方法需要以下3步:
(1)遵守相关协议
(2)设置代理
(3)实现代理方法
首先,在类的声明部分添加要遵守的代理,如下所示:
class ViewController: UIViewController,UITextFieldDelegate随后,在viewDidLoad方法中添加如下一行代码进行代理的设置:
textField.delegate = self
在ViewController类中实现如下代理方法
func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool {
if string.count>0{
let charas:[Character] = ["0","1","2","3","4","5","6","7","8","9"]
let char = string.first!
if !charas.contains(char){
print("请输入数字")
return false
}
if textField.text!.count+string.count>11{
print("您输入的手机号超过11位")
return false
}
}
return true
}
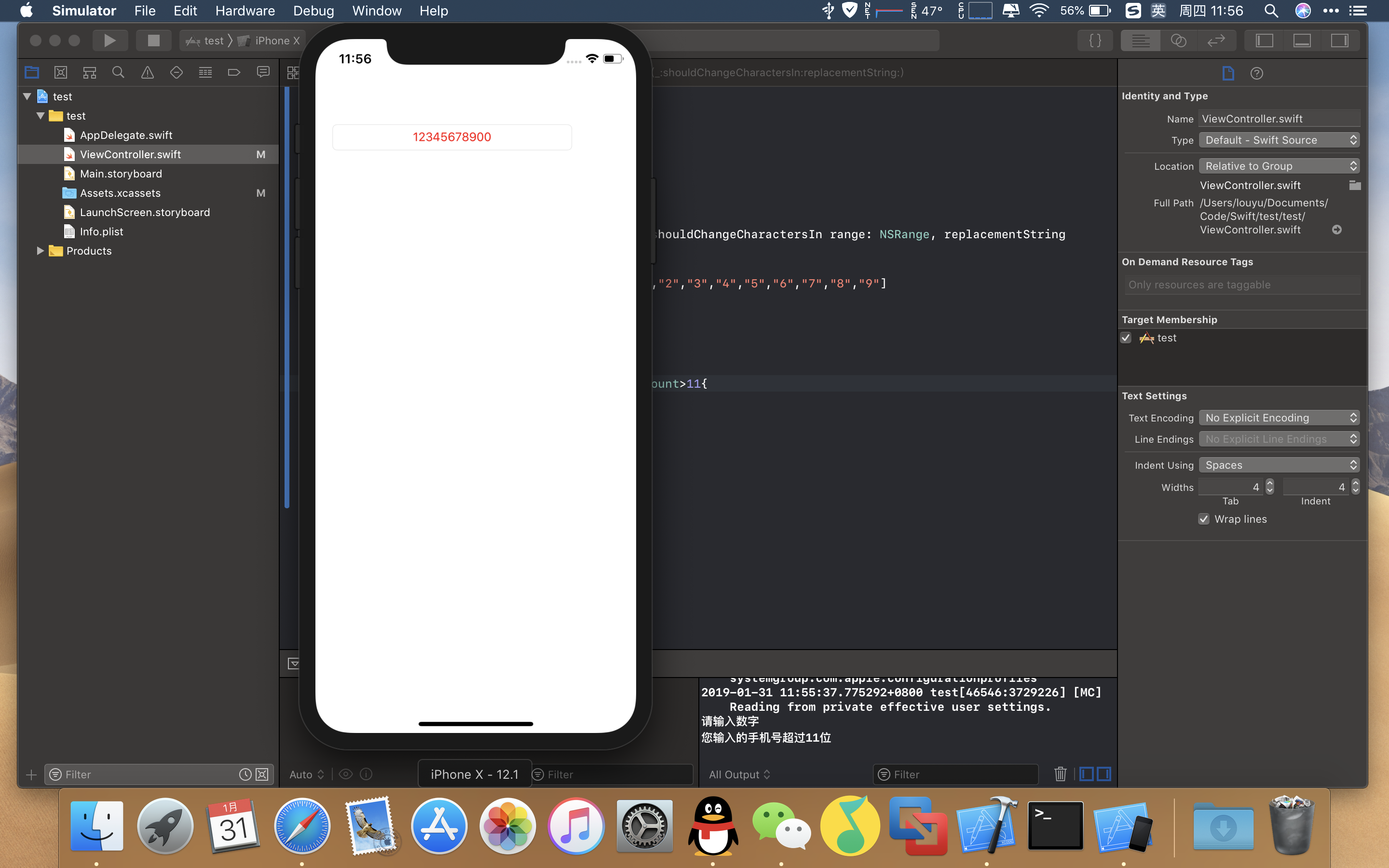
上述方法中,先进行了是否是数字的逻辑判断。若不是数字,就会打印提示信息,并且使得本次输入无效;之后判断数字是否超过11位,这个判断的条件是:如果输入框中原有文字的长度加上本次输入字符的长度超过11位,就打印提示信息并使得本次输入无效。这样,一个只能输入数字且不可超过11位的输入框就完成了,运行结果如下图所示: