CALayer并不属于UIKit,但是任何一个UIView的子类中都包含一个CALayer属性。Layer是视图中专门用来渲染UI的一个层级,而View层除了UI的展现外,还封装了与用户交互相关的功能,并且View层的UI展现也是通过Layer渲染的。因此,在iOS开发中,很多动画效果都是通过CALayer实现的。接下来我们通过操作Layer层的一些简单属性对基本系统控件的UI表现进行渲染。
一、创建圆角的控件
UIKit中大多数控件创建时的尺寸都是规则矩形。在实际项目中,我们可能会用到需要使用圆角的控件。我们以UIButton为例,创建一个带圆角的控件:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let button = UIButton(type: .custom)
button.frame = CGRect(x: 100, y: 200, width: 100, height:30)
button.backgroundColor = UIColor.red
//设置是否显示视图边界的修饰效果
button.layer.masksToBounds = true
//设置圆角半径
button.layer.cornerRadius = 10
self.view.addSubview(button)
}
}
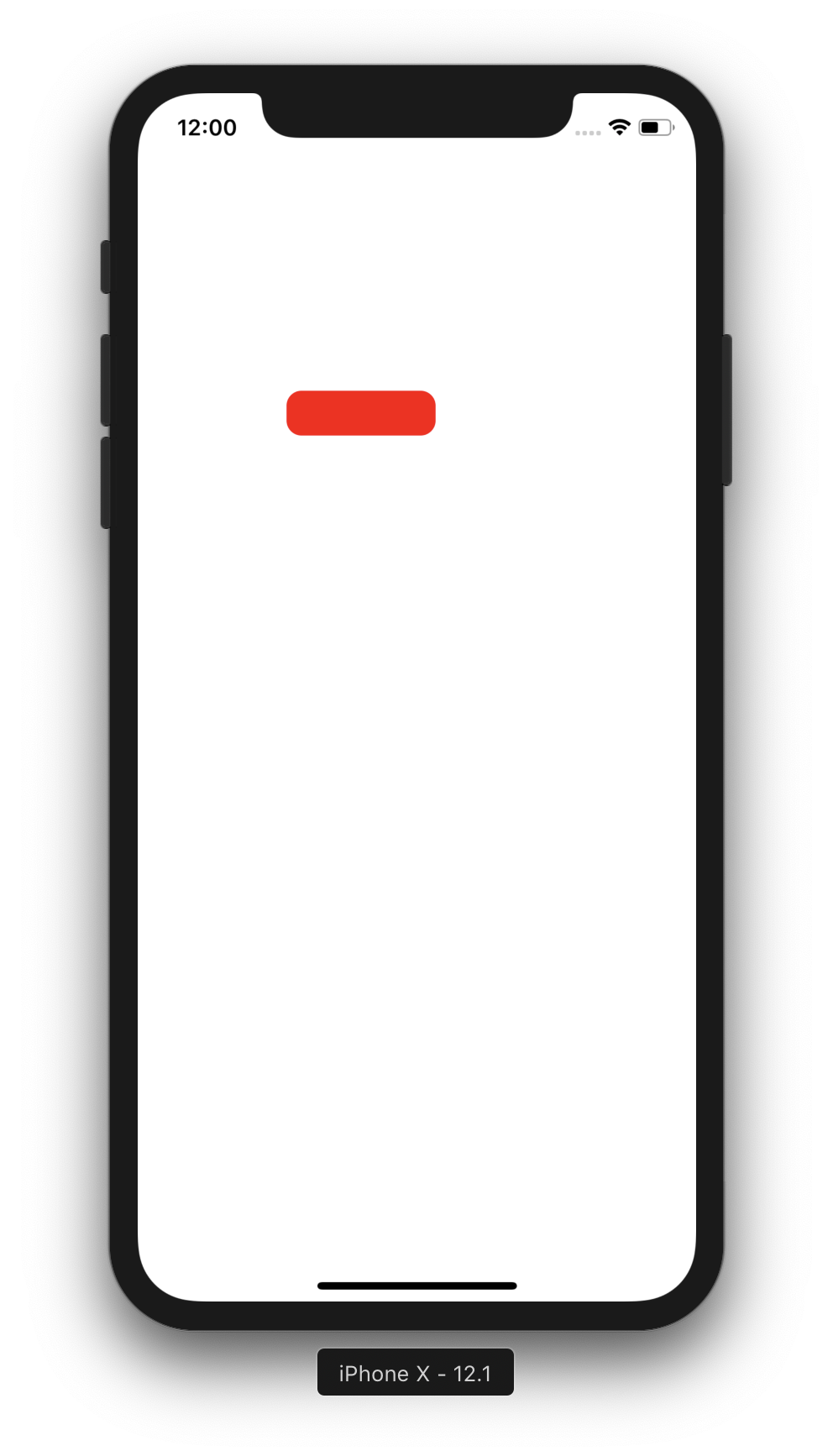
运行结果如下图所示:

CALayer对象的maskToBounds属性设置为true,对视图的边界修饰效果才会显现。cornerRadius属性设置圆角的半径。如果控件本身为正方形,当这个值设置为控件边长的一半时,控件的形状就会变成圆形。
二、创建带边框的控件
示例代码如下:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let button = UIButton(type: .custom)
button.frame = CGRect(x: 100, y: 200, width: 100, height:30)
button.backgroundColor = UIColor.red
//设置边框颜色
button.layer.borderColor = UIColor.green.cgColor
//设置边框宽度
button.layer.borderWidth = 2
self.view.addSubview(button)
}
}
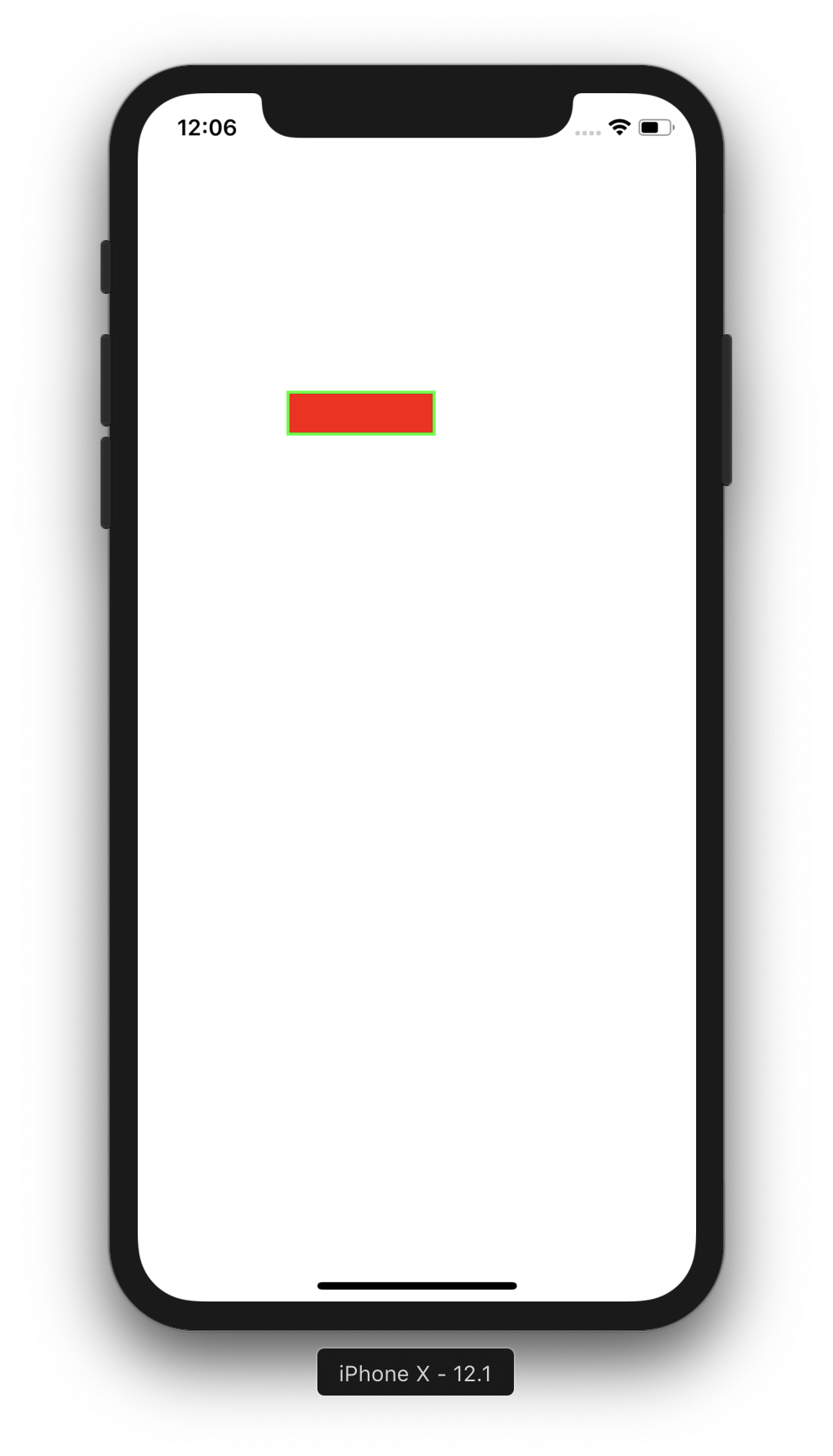
运行结果如下:

borderColor属性设置边框颜色,这个属性需要设置一个CGColor类型的对象,UIColor对象可以通过调用cgColor方法来转换成CGColor对象。
三、为控件添加阴影效果
通过CALayer的属性还可以为控件添加一个立体阴影效果,使控件的展示有一定3D视觉效果,使用如下代码来为控件添加阴影:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let button = UIButton(type: .custom)
button.frame = CGRect(x: 100, y: 200, width: 100, height:30)
button.backgroundColor = UIColor.red
//设置阴影颜色
button.layer.shadowColor = UIColor.gray.cgColor
//设置阴影位置与原控件位置间的相对偏移
button.layer.shadowOffset = CGSize(width: 10, height: 10)
//设置阴影透明度
button.layer.shadowOpacity = 1
self.view.addSubview(button)
}
}
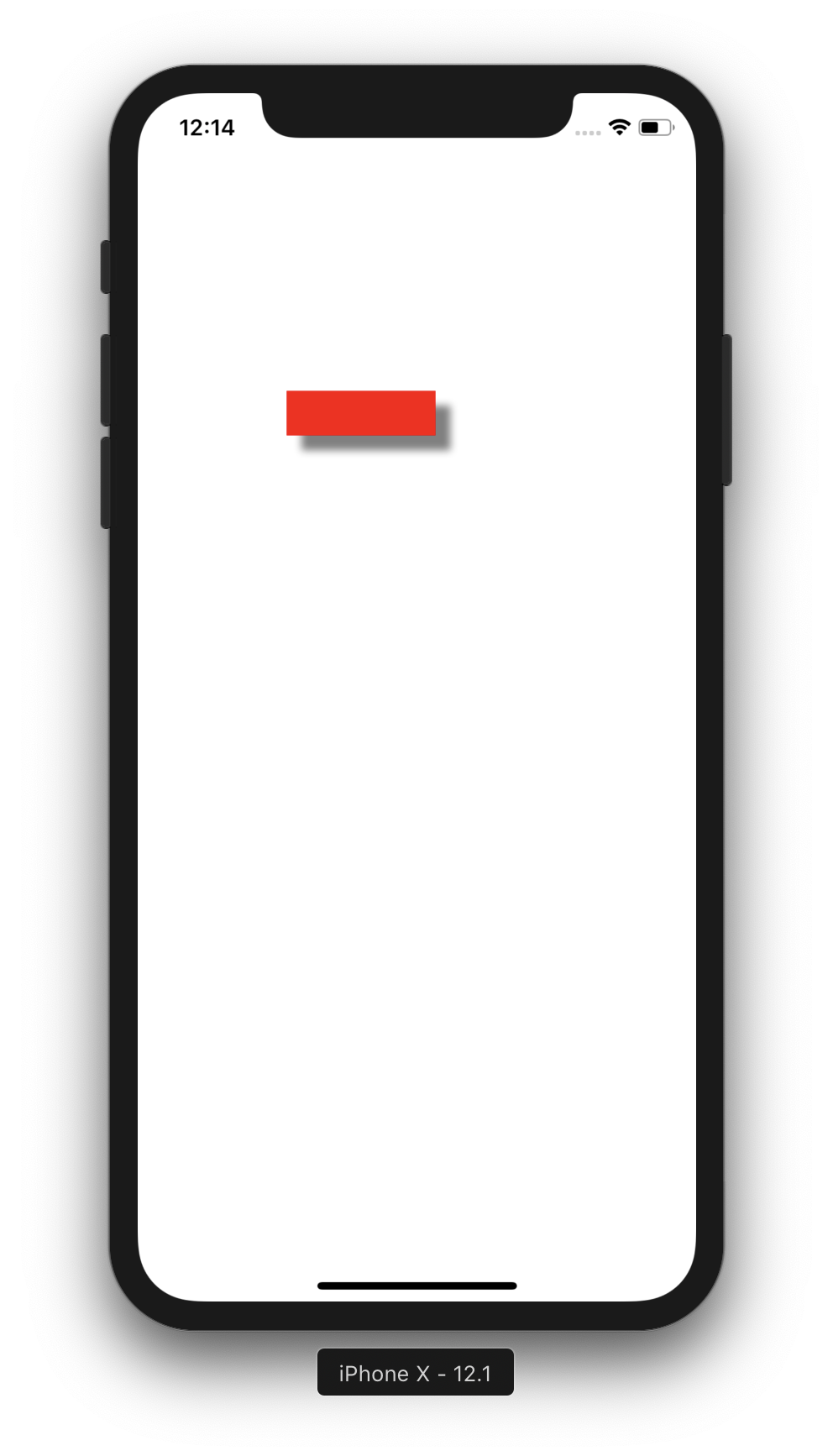
运行结果如下所示:

shadowColor属性设置阴影的颜色必须为cgColor对象;shadowOffset属性设置阴影的位置与原控件位置间的相对偏移;shadowOpacity属性设置阴影透明度,若不设置,就默认为全透明,在界面上看不到任何效果。