前面所列出的控件都有一个共同的特点,即状态的变化或值的变化都是离散的,如UIButton的正常、高亮、选中,UISwitch的开和关,UISegmentedControl按钮值的切换等。UISlider(滑块)控件与上述控件最大的区别就是其值的变化可以是连续的,因此,UISlider可以处理一些连续变化量的交互逻辑。
一、UISlider的创建与常规设置
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
//定义UISlider
let slider = UISlider(frame:CGRect(x: 20, y: 100, width: 280, height: 30))
//设置触发方法是否连续触发
slider.isContinuous = true
//最小值
slider.minimumValue = 0
//最大值
slider.maximumValue = 10
//滑块槽左中轴的颜色
slider.minimumTrackTintColor = UIColor.red
//滑块槽右中轴的颜色
slider.maximumTrackTintColor = UIColor.green
//滑块本身的颜色
slider.thumbTintColor = UIColor.blue
//绑定事件
slider.addTarget(self, action: #selector(changevalue), for: .valueChanged)
//添加到主视图
self.view.addSubview(slider)
}
@objc func changevalue(slider:UISlider) {
print(slider.value)
}
}
运行结果如下图:

isContiunous属性用于设置UISlider的触发方法是否连续触发,设置Bool值为真,用户在滑动滑块时,触发方法就会多次执行;如果设置Bool值为假,只有当用户滑动操作结束时,方法才会触发。minimunValue设置UISlider控件的最小值,即滑块在最左端时控件的值;maximunValue设置UISlider控件的最大值,即滑块在最右端时控件的值;minimumTrackTintColor和maximumTrackColor设置滑块槽左右中轴的颜色;thumTintColor设置滑块本身的颜色。
上述代码还使用了addTarget方法绑定事件,获取了当前控件的值并进行了逻辑处理。
二、对UISlider添加图片修饰
UISlider类提供了一些方法对UISlider控件进行图片修饰,示例代码如下:
//设置左视图图片
slider.minimumValueImage = UIImage(named: "image")
//设置右视图图片
slider.maximumValueImage = UIImage(named: "image")
//设置某个状态下滑块的图片
slider.setThumbImage(UIImage(named: "image"),for:.normal)
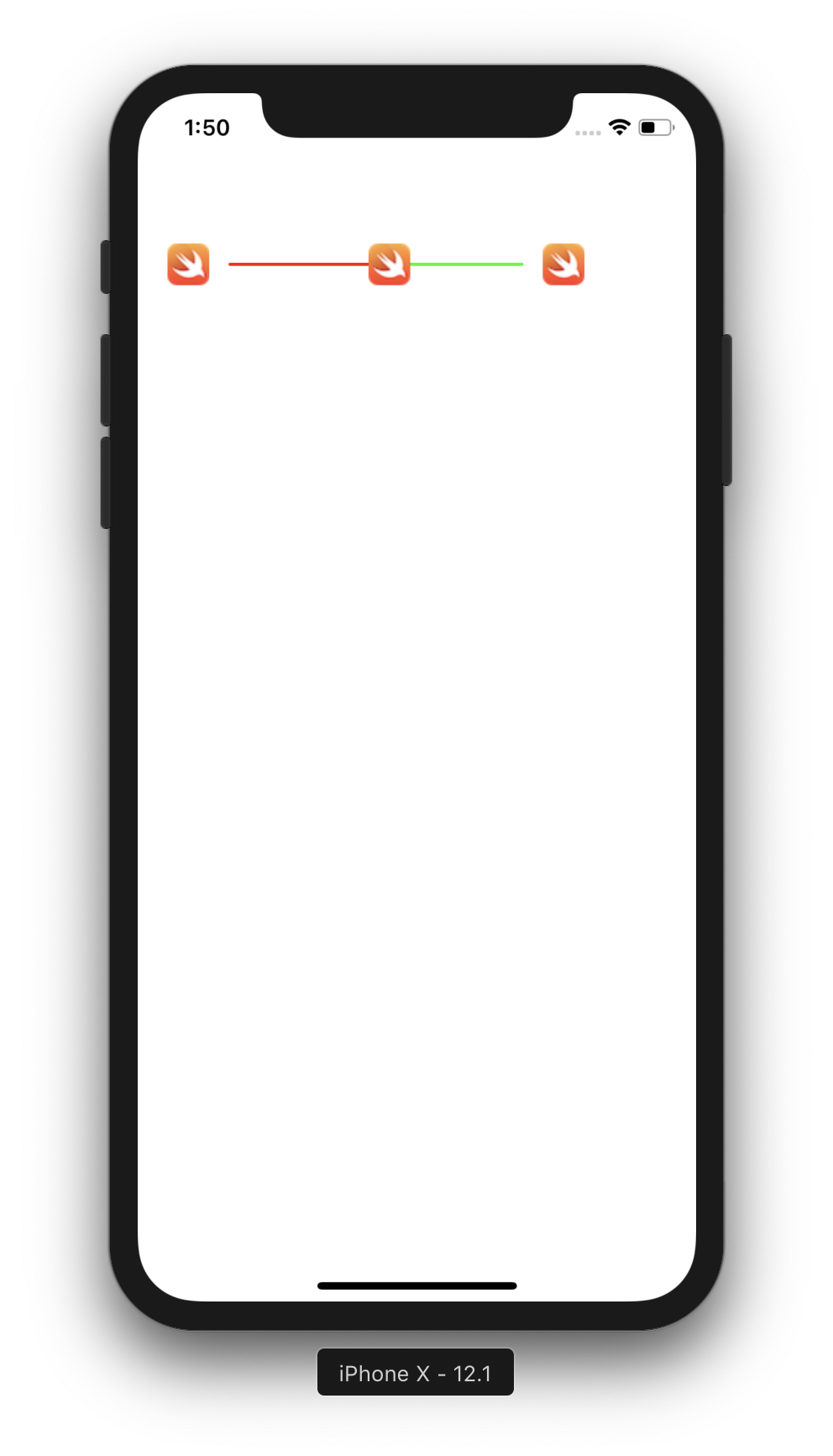
运行效果如下图所示: